Now that you've added a new view to your application, you can start building out the details of that view.
In the process, you'll likely want to turn to some off-the-shelf components, for example from the Polymer Element Catalog or community catalogs like customelements.io.
Ensure bower is installed
Bower is a front-end package manager which is the most common tool used for fetching and managing web components.
Ensure it is installed by running the following command:
npm install -g bower
Install a 3rd-party component
Once you've identified a component you'd like to install, you'll want to find the bower package name for the component.
In this step, you'll add Polymer's <paper-slider> element to your app, which is listed in the
Polymer Element Catalog here. You'll find its bower install
command on the left hand side of that screen.
Run this command from your project root directory:
bower install --save PolymerElements/paper-slider
Add the element to your application
-
Open
src/my-new-view.htmlin a text editor. -
Import
paper-slider.htmlas a dependencyAdd this import beneath the existing import for
polymer.html:<link rel="import" href="../bower_components/paper-slider/paper-slider.html"> -
Add the
<paper-slider>element to the template for the element.<paper-slider min="-100" max="100" value="50"></paper-slider>You can add it under the
<h1>you added in the previous step. Your new template should look like this:<!-- Defines the element's style and local DOM --> <template> <style> :host { display: block; padding: 16px; } </style> <h1>New view</h1> <paper-slider min="-100" max="100" value="50"></paper-slider> </template>
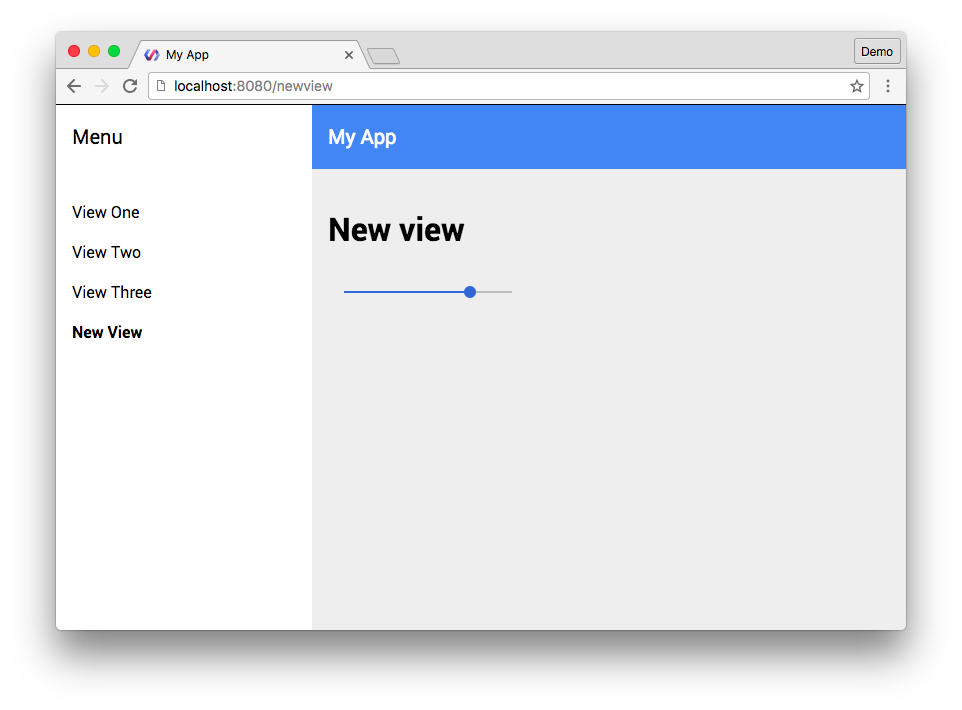
You should be able to see the paper-slider working in your new view now:
http://localhost:8080/new-view.

Next steps
Now that you've added a 3rd-party component to your page, learn how to deploy the app to the web.

 You're viewing an older version of Polymer.
Please see
You're viewing an older version of Polymer.
Please see